
PetSmart Native Mobile Shopping
As manager of PetSmart’s UX/UI team, I worked closely with Product Owners, iOS and Android developers to lead a team of three designers to design an MVP experience of shopping on PetSmart’s app.
Our approach for adding shopping to the app was to identify an MVP and then iterate with a number of fast follow features. We kept the design simple with the intention to add more visual navigation and features as we progress with the shopping experience and gain insights from our users.
Challenges: Balancing technical limitations with business goals while also maintaining a solid and simple user experience.
Working together
Product Owner
Working alongside our product owner to align on business requirements and features for the MVP. We aligned on basic shopping functionality and after initial launch began to build features to create a more robust experience for our users.
Developers
We worked closely with our iOS and Android development teams to ensure we were aligned on best practices for each platform. Our team utilizes a blend of React Native and native code bases which allowed the UX team to learn about various functionalities that are available with each type of code base.
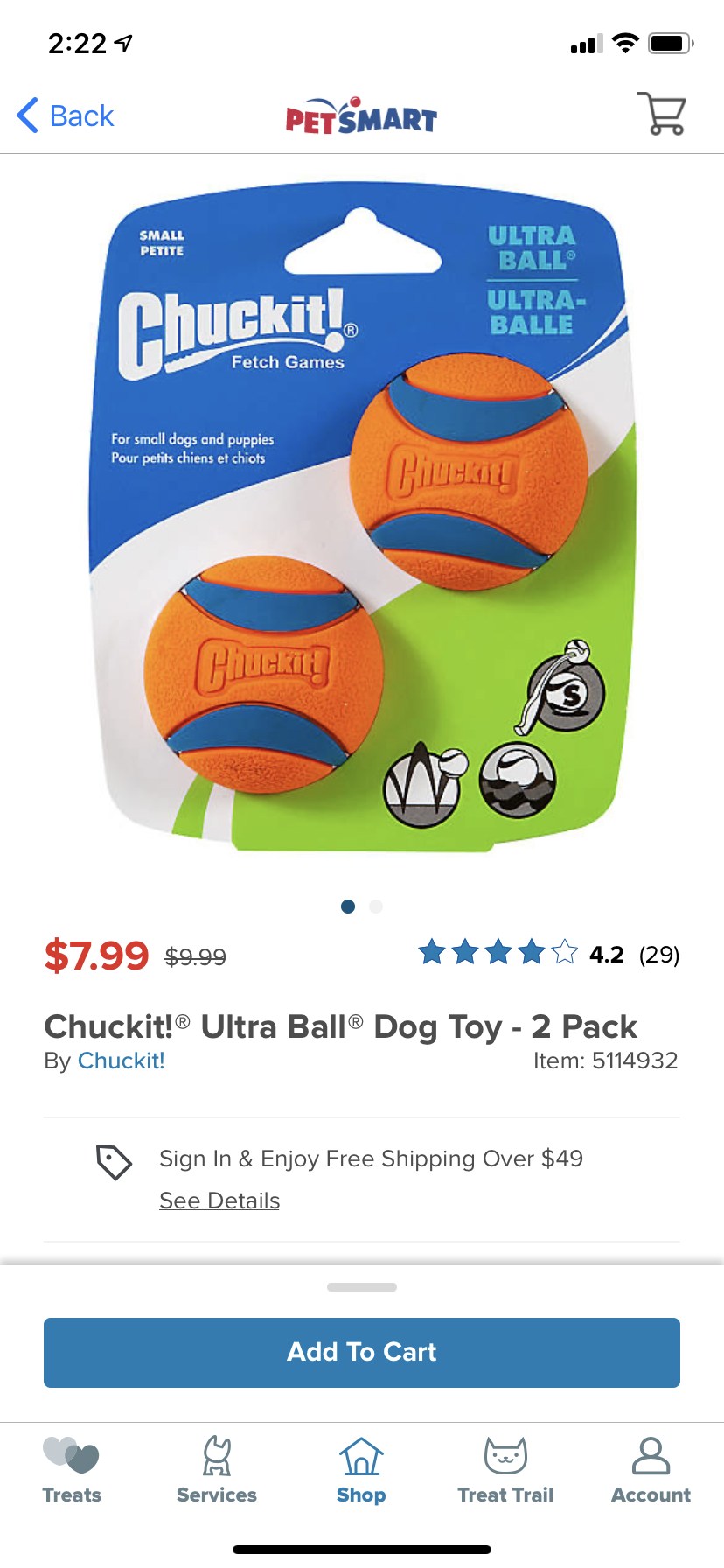
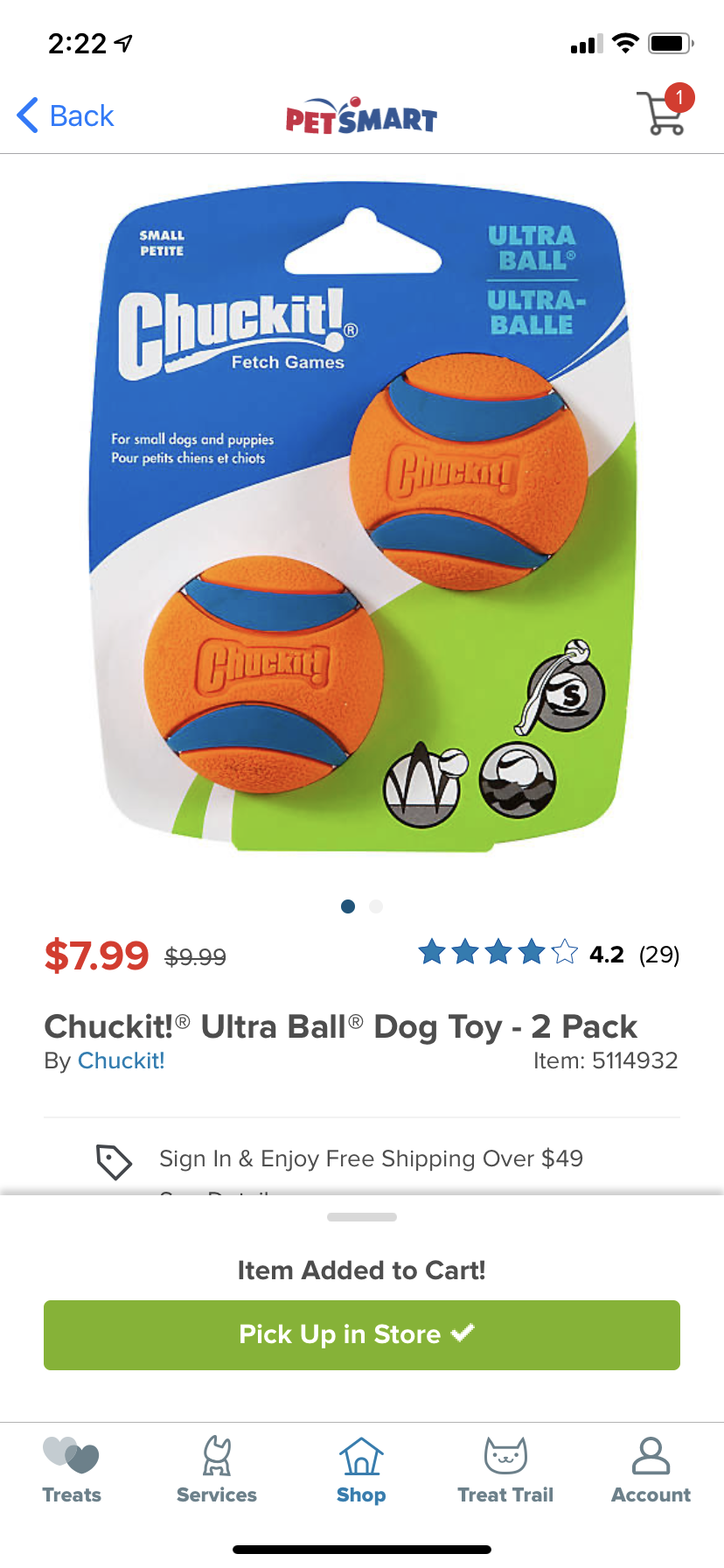
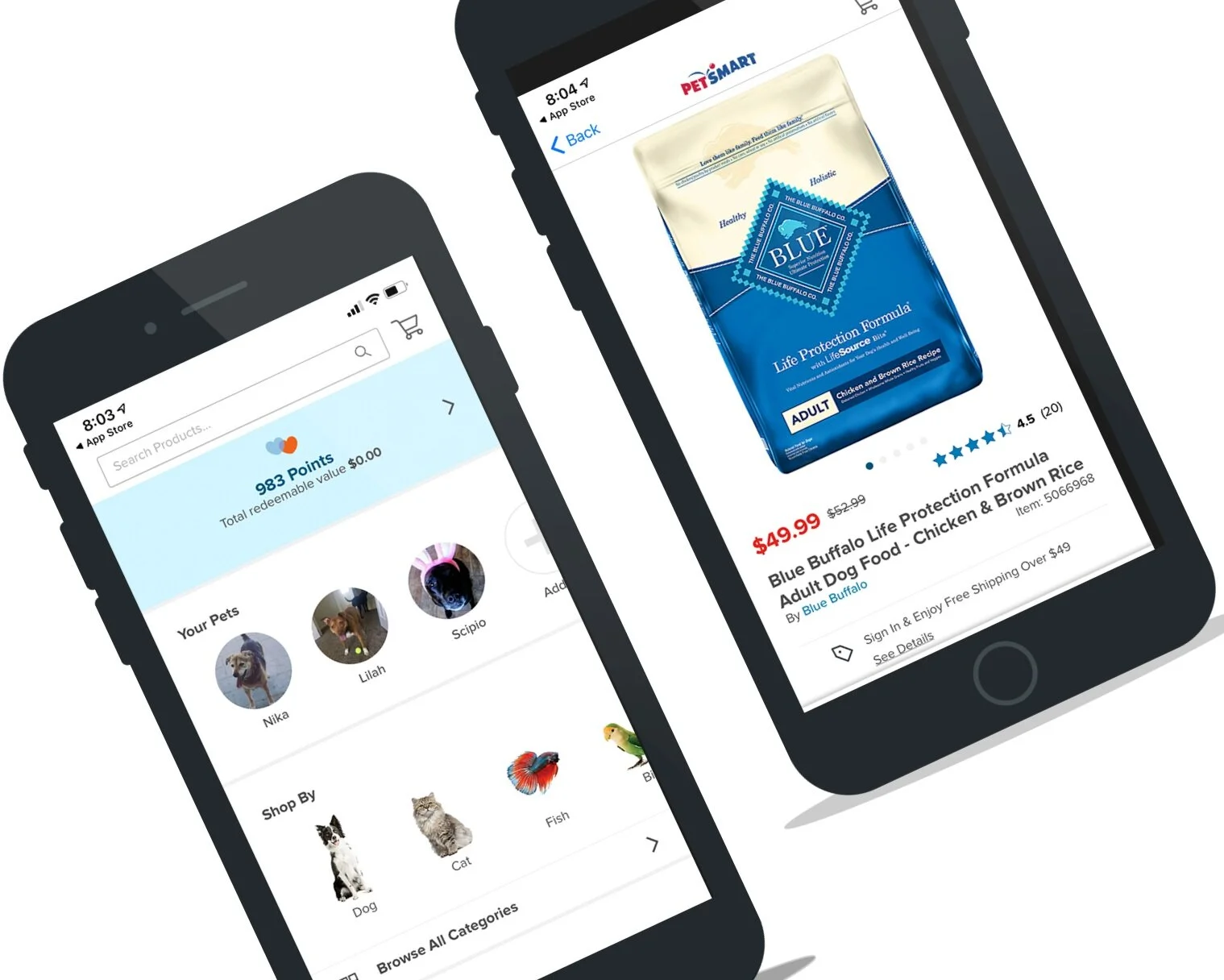
Product Detail Page
Our goal was to give the customer a clean and clear view of the product and make their add to cart experience as seamless and easy as possible.
Features: Product Images, Price, Sale Price, Selections for Size or Flavor, Product Reviews, Promotions, Product Details, Call to Action
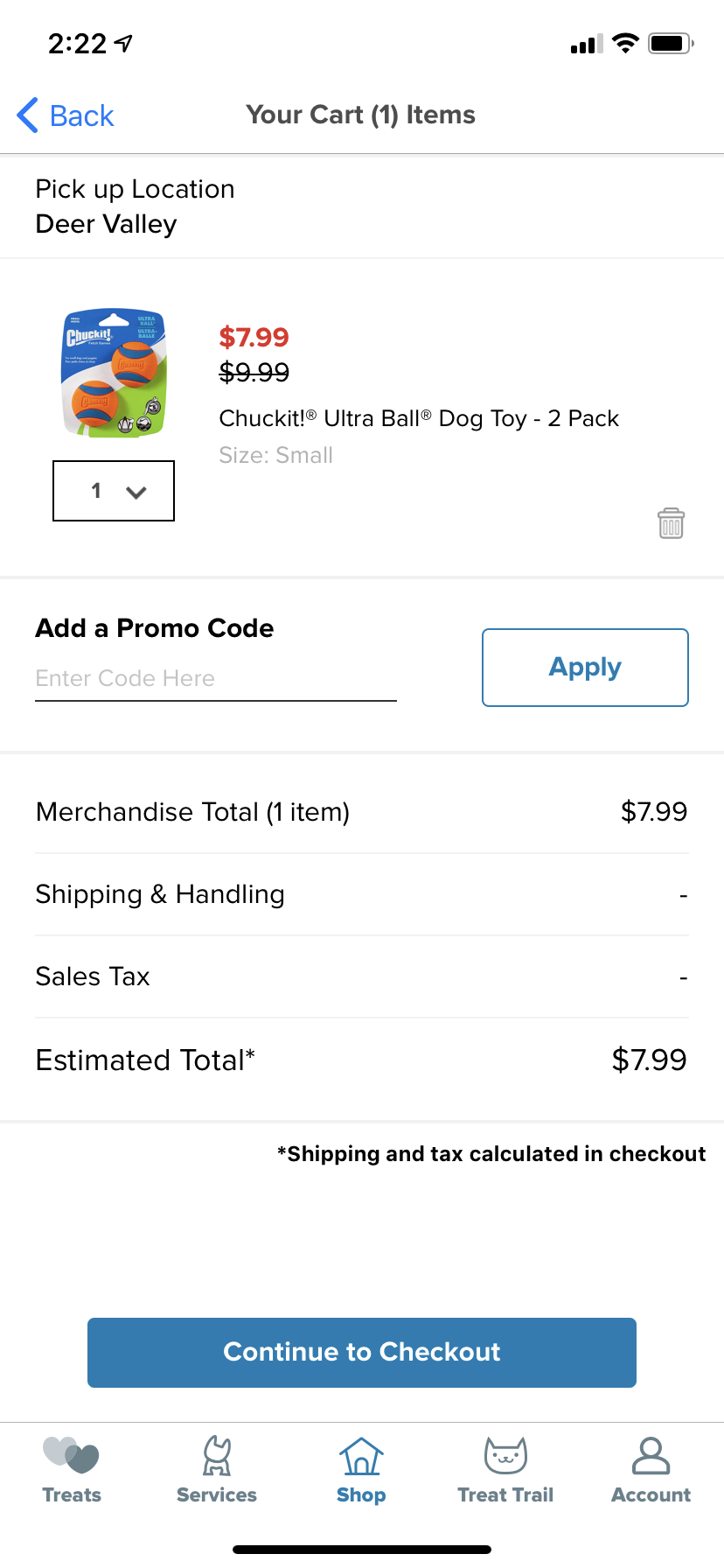
We needed to allow for the customer to choose a “pick up” or “shipping” option that suited their needs. Giving this option up front allows them to easily build their basket while being able to view available inventory at their selected store or giving them the option to ship the product to their home.
Usability Testing
I led our team through two usability studies.
One prior to the MVP launch, and one post launch to improve the add to cart drawer.
I organized participants, wrote the scripts, managed the creation of the prototype,
moderated the study and compiled the qualitative data to draw conclusions.
Script Writing
Our team identified the areas we felt we needed the most feedback from users by anticipating a “happy path” of a purchase on the app and wrote a script to outline a series of steps that the user would ideally take.
Moderation
During the test, we observed users interacting with a prototype of the app and their reactions to various tasks and ability to complete the given task. Some items included: search for a dog toy, add it to your cart, change your selected store etc.
Compiling Data
After collecting the observations of 3 moderators (including myself) I compiled the qualitative data and drew conclusions of how we could improve the experience for our users.